前端
前端开发三把瑞士军刀:
- HTML 超文本标记语言
HyperText Markup Language
一种标记语言,用标记标签描述网页(静态网页) - CSS 层叠样式表
Cascading Style Sheets
样式定义如何显示HTML元素,大小,形状等
样式表可内置于HTML文件中,但专业的做法是独立存放 - JS JavaScript
一种轻量级的高级编程语言
服务于网页交互,生成动态网页
同CSS一样,JS可嵌入在HTML文件中,但专业的做法是单独存放

补充
- jQuery
jQuery是一个轻量级的”写的少,做的多”的JavaScript库。是目前最流行的 JS 框架,而且提供了大量的扩展。jQuery 极大地简化了 JavaScript 编程. - bootstrap
Bootstrap来自 Twitter,是基于HTML5和CSS3开发的CSS框架,它在jQuery的基础上进行了更为个性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件,可以方便地使用预定义的各种CSS元素和样式。
JSP java服务器页面
Java Server Pages
JSP是为了简化Servlet的工作出现的替代品,Servlet输出HTML非常困难(需要一行一行print),JSP就是替代Servlet输出HTML的。jsp更注重前端显示,servlet更注重模型和业务逻辑.简单地说,jsp就是在html里面写java代码,servlet就是在java里面写html代码,其实jsp经过容器解释之后就是servlet.
MVC模式在Web开发中的好处是非常明显,它规避了JSP与Servlet各自的短板,Servlet只负责业务逻辑而不会通过out.append()动态生成HTML代码;JSP中也不会充斥着大量的业务代码。这大大提高了代码的可读性和可维护性。Ajax Asynchronous JavaScript + XML
异步JavaScript和XML,Ajax是一种技术方案,但并不是一种新技术。它依赖现有的CSS/HTML/JavaScript,而其中最核心的依赖是浏览器提供的XMLHttpRequest对象,是这个对象使得浏览器可以发出HTTP请求与接收HTTP响应。实现了在页面不刷新个情况下和服务器进行数据交互。Grunt
是一个前端自动化工具,提高工作效率.Grunt可以帮助你处理需要重复执行的压缩,编译,单元测试,代码检查以及打包发布等任务.Node.js
是一种通过JavaScript语言开发web服务端应用的框架,简单地说就是运行在服务端的 JavaScript。Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
如果你是一个前端程序员,你不懂得像PHP、Python或Ruby等动态编程语言,然后你想创建自己的服务,那么Node.js是一个非常好的选择。当然,如果你是后端程序员,想部署一些高性能的服务,那么学习Node.js也是一个非常好的选择。
简单的例子
显示当前时间,刷新页面更新时间
对应的.html文件
<head>定义了当前网页在浏览器标签栏的标题,编码格式,当前页面css,js资源下载链接
<body>定义了网页中显示的元素
<script>js脚本,定义动态内容,这里每刷新一次更新一次显示时间
调试
chrome –> F12 –> Console
输入
1 | a = document.getElementById("time") |
网页内容会跟着改变
复杂一点的例子
点击开始显示当前实时时间,点击停止时间暂停更新
颜色,布局:居中显示,设置字体颜色
- .html文件
<head>下新定义了.css和.js文件位置
<button>新定义了点击事件
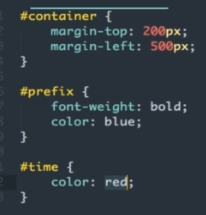
- .css文件
id选择器:#id { 属性 }
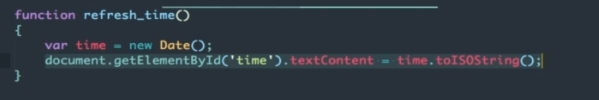
- .js文件
业务逻辑
前后端分离
职责分离,架构分离
前后端分开开发,各自持续集成,分离上线
前后端协作依靠配置文件
注意区别全栈工程师和前后端分离前的web工程师